A long time ago I used to run lights and sound for bands / magicians / comedians etc. on a cruise ship and for a short while I taught lighting at a digital arts college in Emeryville, CA. So it’s been interesting for me to see some projects roll in where people are using Control to manipulate lighting setups. Joey Ferguson, a lighting designer at Theatre Aurora used the MIDI transmitting capabilities of Control to feed a ETC Express board (I used an ETC Expression board back in the day). He posted a forum entry about his interface that you can check out.
More recently forum member Paul who does lighting design for Villagers Theatre created an interface that is over 3,000 lines in length using a Perl script to automatically layout banks of sliders, buttons, and labels. He also wrote a nice script to translate OSC messages into messages that can be understood by the LanBox, a DMX control devices that can be controlled over ethernet (DMX is the protocol most smart-lighting devices speak). He created a short video of this script in action, with the cellular automata demo that comes with Control being used to control the lighting setup at his theatre:
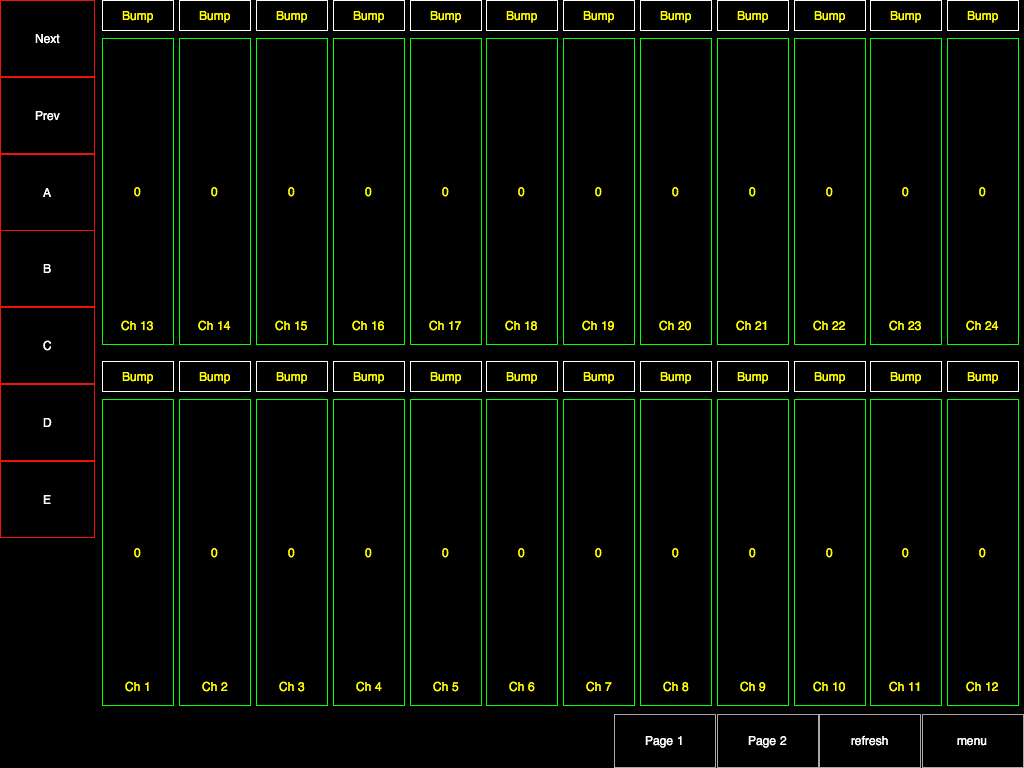
Here’s the forum thread where he talks about his setup, and below is a screenshot of the interface he created. The interface includes some custom scripting to throttle OSC transmission to a rate that the LanBox can handle.