I’m going to post a longer change list in the forum, but the big new feature is the ability to define custom handlers for OSC addresses (and MIDI messages) in interfaces. This means Control can respond to arbitrary OSC/MIDI messages in any way you see fit; previously it could only update the values of widgets.
Basically you define a delegate object with a single method, either processOSC or processMIDI. Then set the assign this object to the delegate property of the oscManager in javascript. Here’s a simple example that defines OSC addresses for changing the page of an interface:
oscManager.delegate = {
processOSC : function(oscAddress, typetags, args) {
switch(oscAddress) {
case "/nextPage":
control.changePage('next');
break;
case "/previousPage":
control.changePage('previous');
break;
case "/changeToPage":
control.changePage(args[0]);
break;
}
}
}
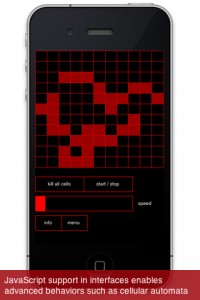
MIDI works the same way except you get midiType (cc, noteon etc) channel, number and value instead of the address, typetags and arguments. This should enable the creation of much more dynamic interfaces… OSC messages can now add widgets, delete widgets, change many values at once etc.